
皆さん普段どのようにトリミングをされていますか?
このページでは、微調整ができるイラストのトリミングの仕方を紹介しています。
・トリミングのやり方がわからない方 ・トリミングに長方形選択ツールを使っていない方
↑の方向けの記事になっております。
ぜひご覧ください。
長方形選択ツールを準備する

微調整ができるトリミングのやり方は、”長方形選択ツール”を使います。
正方形でトリミングしたい方は、
ツールプロパティにて、縦横指定にチェックを入れてください。

自由な四角形でトリミングしたい方は、
ツールプロパティにて、縦横指定にチェックは入れないでください。

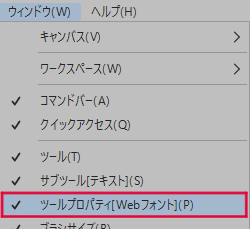
ツールプロパティがない方は、
上のメニューバーの【ウィンドウ】の中に入っていますのでご確認ください。

トリミングしたい範囲を決める
先ほど準備した長方形選択ツールで、
トリミングしたいところをドラッグ&ドロップで決めてください。

大雑把に選択してもらって大丈夫です。
この後微調整ができます。
キャンパスサイズの変更をする
ここで、キャンパスサイズの変更を行います。
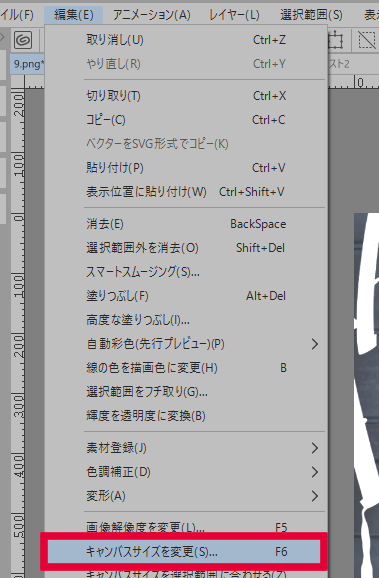
上のメニューバーから、
【編集】→【キャンパスサイズの変更】をクリックしてください。

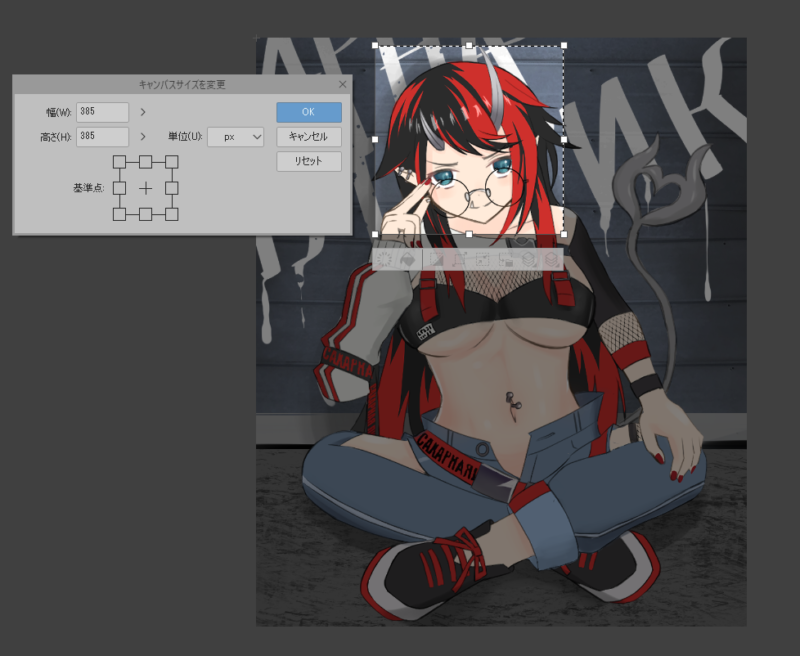
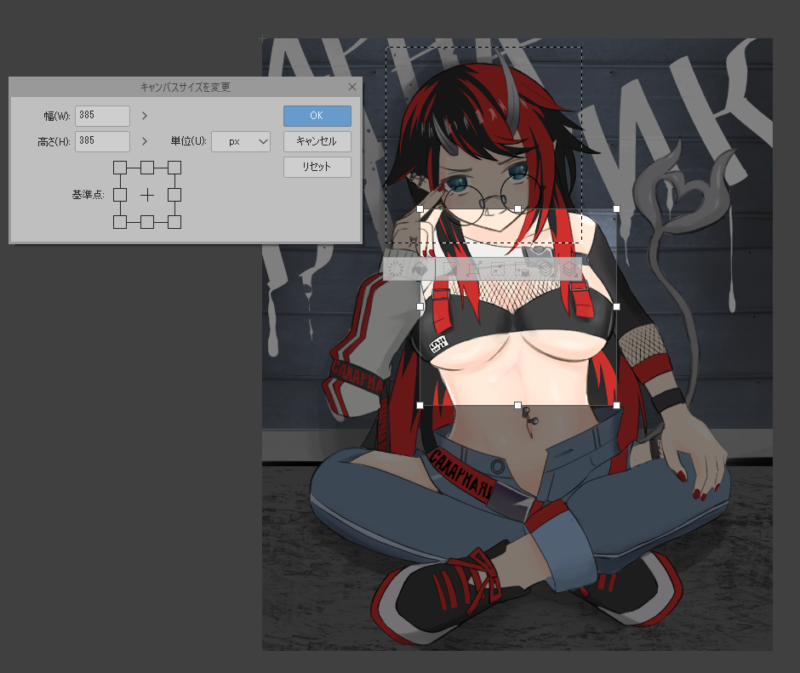
そすると画面が切り替わります。

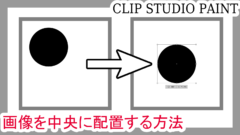
イラストの明るいところがトリミングされます。
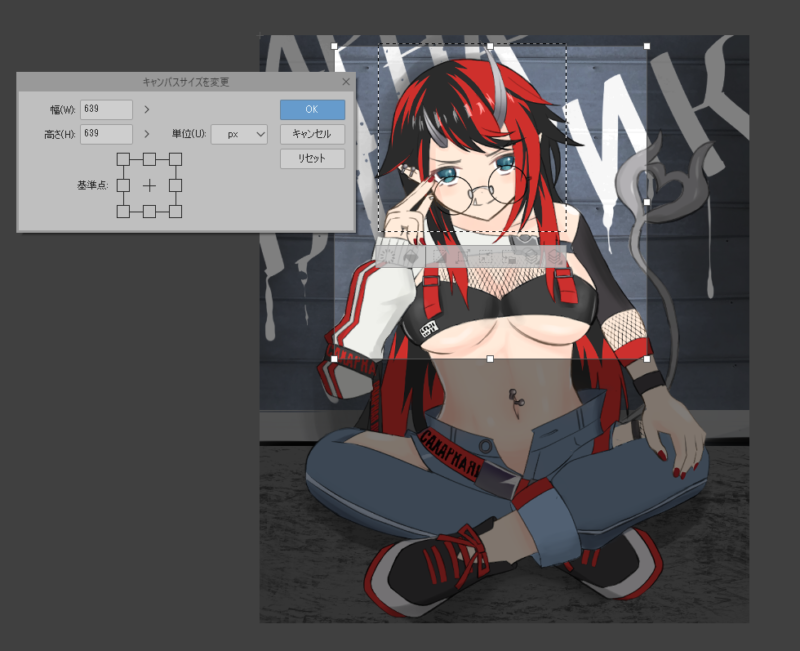
この明るいところをドラッグ&ドロップで、移動することができます。

四隅の四角形を動かせば、トリミングする範囲を変えることができます。
また数値入力もできますので細かい大きさも設定することができます。

試しに私のイラストでトリミングします。

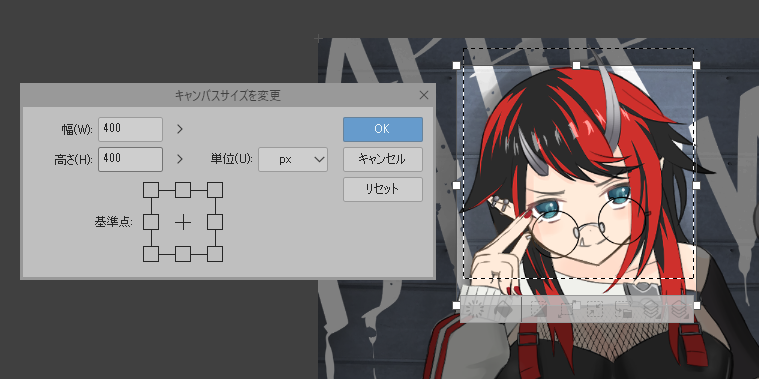
幅と高さを数値で指定して、トリミングする範囲を微調整しました。

こんな感じになりました。
SNSのアイコンを作る時などの必須な技術になるので、ぜひお試しください。
最後に
最後までご覧くださり、誠にありがとうございました。
トリミングはうまくできたでしょうか?
複数トリミングのやり方があるのですが、これが一番やりやすいと思います。















コメント