
皆さんは色調補正レイヤー使っていますか?
普通に編集の色調補正していませんか?
私は、編集からの色調補正をお勧めしません。
なぜなら、ただ色調補正をしてしまうと後から変更ができないからです。
そこで、後からでも調整ができる”色調調整レイヤー”があるのです。
この記事では、”色調調整レイヤー”について紹介していきます。
色調補正レイヤーとは
普通の【編集】→【色調補正】だと、選択したレイヤー自体に補正をかけます。
これだと、後から調整ができません。その都度調整です。
これを解決するのが、”色調補正レイヤー”です。
この色調補正自体、独立したレイヤーなのであとから編集も可能ですし、削除も可能です。
色調調整レイヤーの使い方
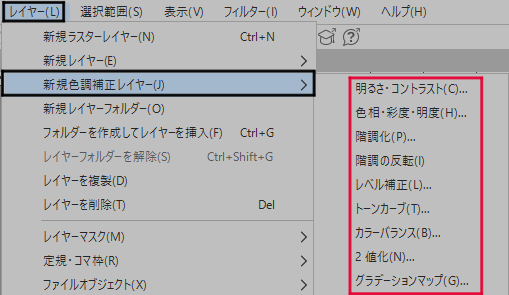
色調補正レイヤーの場所はこちらになります。
【レイヤー】→【新規色調レイヤー】に各種色調補正レイヤーが入っています。

今回は、【色相・彩度・明度】をクリックします。
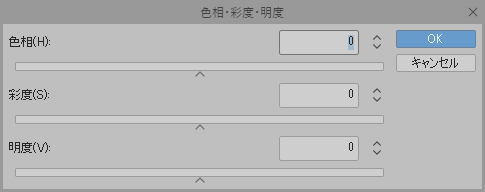
そうするとこのようなウィンドウが出てきます。↓

ここはいつもの【色相・彩度・明度】と同じ使い方です。
適当に設定してOKを押すと、新しいレイヤーが追加されます。↓

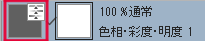
こちらの赤枠をダブルクリックするといつでも設定が変更可能です。↓

※注意点※
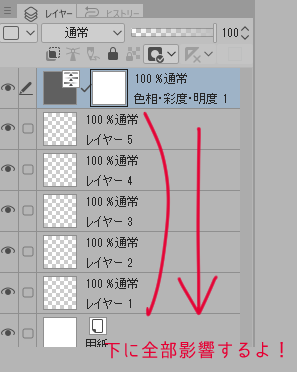
このレイヤーは下のレイヤーすべてに影響します。
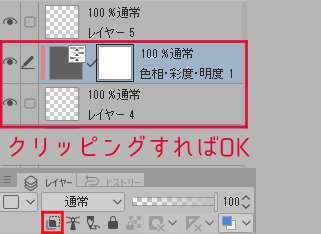
1個レイヤーに対してだけ効果をかけたい場合は、クリッピングマスクを使用します。


最後に
ぜひ皆さんも普通の色調補正ではなく、色調補正レイヤーを使ってみてください!
最後までご覧くださり、誠にありがとうございました。















コメント