
このページでは、
クリスタでPNG画像をJPG画像にサイズと容量を小さくする方法を紹介します。
このような方に向けたページです
・サイズや容量を小さくする方法を知らない方
← 「一連の流れを紹介」
私たちが描いたイラストを実際にゲームやWebサイトなどに使う場合、
容量やサイズを調整して使うことがほとんどです。
なのでこれから紹介する技術は覚えていて損はないです。
それではぜひご覧ください!
画像サイズと容量を小さくす方法
今回使う画像はよく描かれる、
「PNG形式 A4サイズの2480×2508px 300dpi データ容量:1.37MB」の画像を使います。
⇩
これを以下のサイズと容量に変更したいと思います。
「JPG形式 750×1050px dpi指定無し データー容量:0.5MB以下」
1.画像をクリスタに読み込ませます。

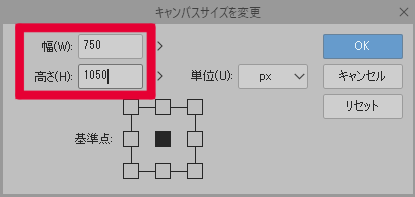
2.サイズの指定があるので”キャンパスサイズを変更”をします。
上のメニューバーから、
【編集】→【キャンパスサイズを変更】でできます。

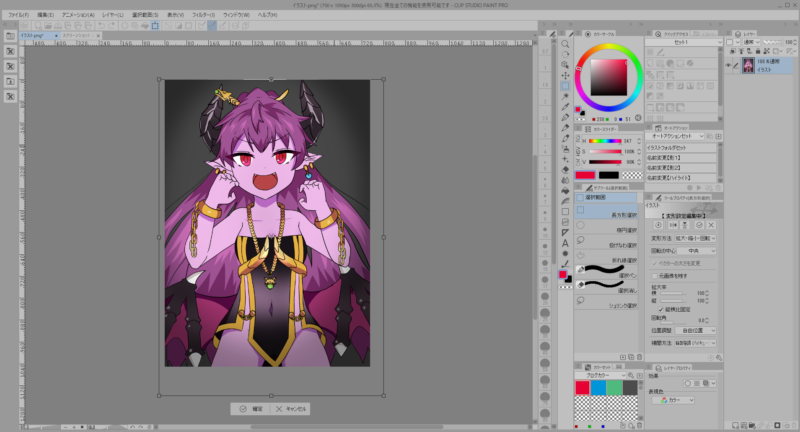
3.自由変形でイラストをキャンパスにおさめます。
上のメニューバーから、
【編集】→【変形】→【自由変形】でできます。ショートカット:Ctrl + Shift + T

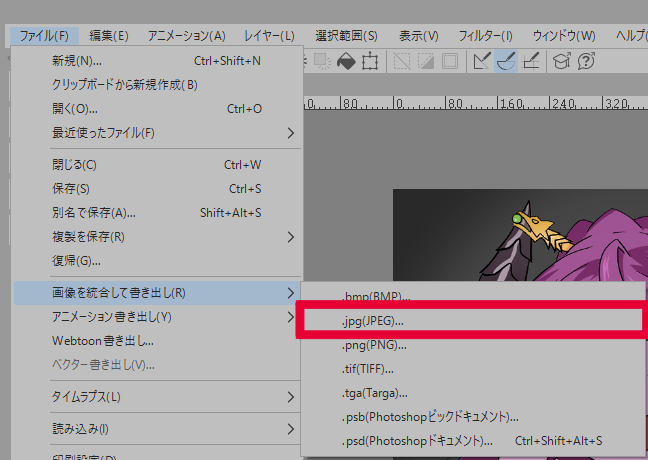
4.画像を統合して書き出しから”.jpg”を選択します
上のメニューバーから、
【ファイル】→【画像を統合して書き出し】→【.jpg】でできます。

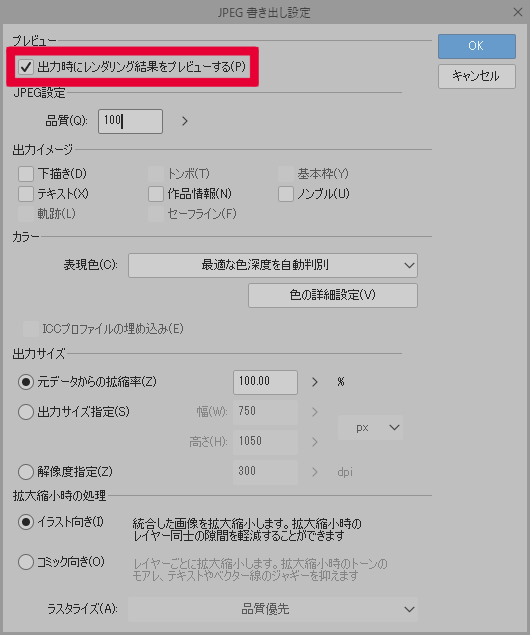
5.保存場所を決めたら書き出し設定が出てくるので、以下の設定を行い「OK」をクリック
出力時にレンダリング結果をプレビューするにチェックを入れてください。
そのほかは特にいじらなくても大丈夫です。

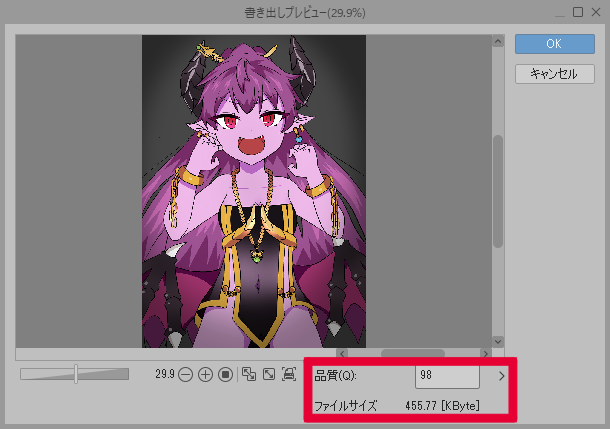
6.品質をファイルサイズを見ながら調整してからOKしてください。
品質を100から一ずつ少なくして調整するのがおすすめです。
今回は98で0.5MB以下になりました。

同じ画像形式でサイズと容量を小さくする方法
先ほどのやり方の画像を統合して書き出しのところで、
元のイラストと同じ画像形式を選択するだけです。
例:元のイラストPNG→書き出しもPNG
最後に
最後までご覧くださり、誠にありがとうございました。
容量を抑えすぎてしまうと元のイラストが劣化してしまうので注意してください。















コメント