
このページでは、
Live2Dでの髪の毛の簡単な動かし方を紹介します。
・Live2D初心者の方 ・髪の毛をの素材をどう分けたらいいかわからない方 ・髪の毛の素材をどうLive2Dで動かすかわからない方
↑の方向けの記事になっております。
どうぞご覧ください。
髪の毛の素材の分け方
髪の毛は大きく分けて3種類に分けています。

- 前髪:青色分けています
- 横の髪:緑で分けています
- 後ろの髪:赤で分けています
実際に自分のイラストに目印をつけていきましょう。
目印がつけ終わったら、それに沿って髪の毛のレイヤーを分けます。

前髪

横の髪

後ろの髪
これで終わりではありません!
このままだと、
動かしたときに隙間が生まれてしまいます。
それを防ぐために
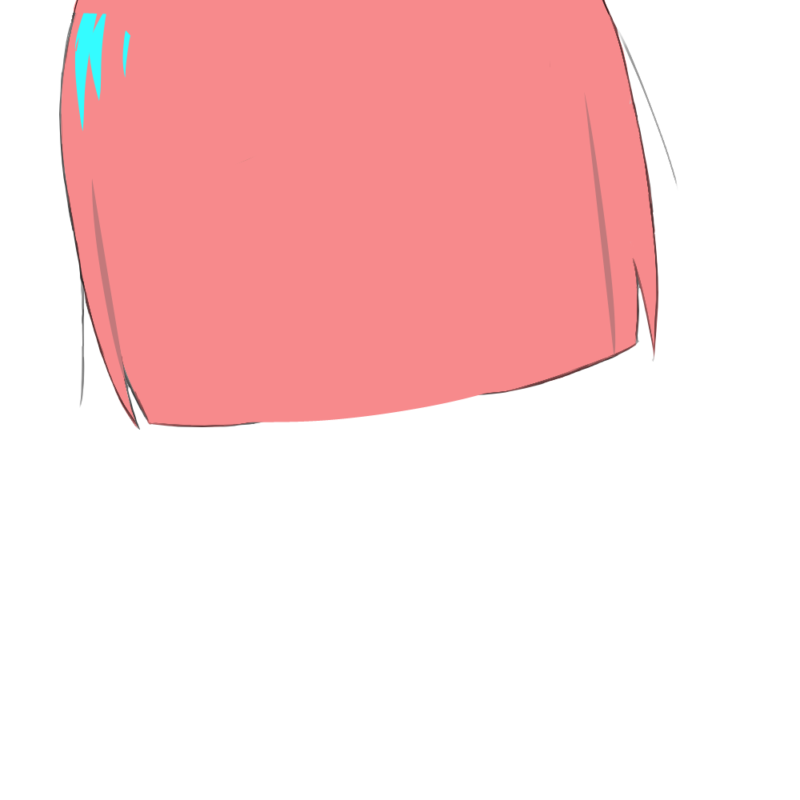
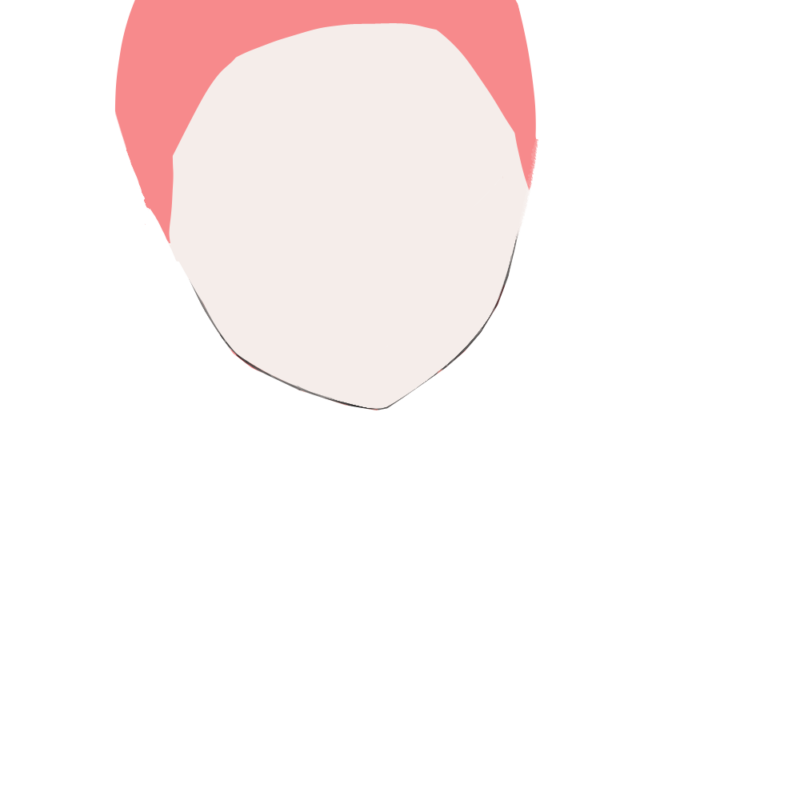
後ろの髪は空いているところを全部塗って、
それプラス頭部のレイヤーに直接髪の色を描いてしまいます

後ろの髪

頭部
これで髪同士レイヤーに隙間ができても、
頭部のレイヤーに描いた髪の色が隙間を埋めてくれます!
これで髪の毛の素材をLive2Dに持っていく準備ができました。
ワープデフォーマで髪の毛を簡単に動かす!
先ほど作った素材を
”ワープデフォーマ”というものを使って動かします。
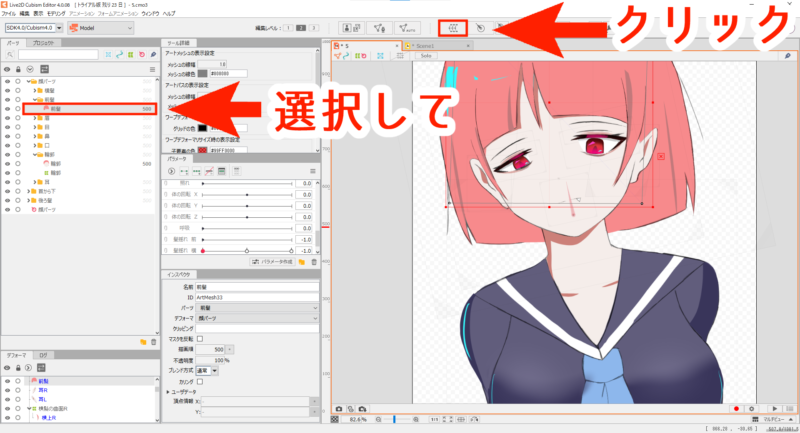
ワープデフォーマしたい素材を選択して、
真ん中上の”ワープデフォーマ”のアイコンをクリックします。

そしたら、
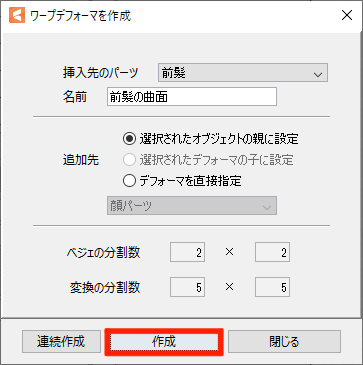
”ワープデフォーマを作成”のウィンドウが出るので
そのまま下の”作成”をクリックしちゃってください。
このウィンドウにいろいろ設定があると思いますが、後から変更が可能なので問題ないです。

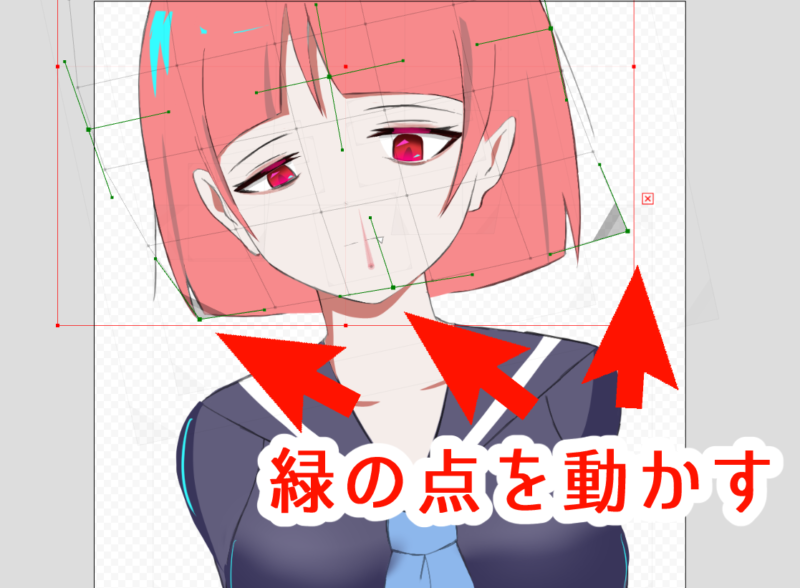
そうすると緑色の四角が出てきます。
この緑色の四角の辺にある”緑色の点”を動かします。
これで、髪の毛を簡単に動かすことができました。
最後に
髪の毛は動かせましたでしょうか?
皆さんのお力になれたら幸いです。
私もLive2Dを勉強中なので、もっと簡単な作り方があったら紹介したいと思います。
最後までご覧くださり、誠にありがとうございました。
















コメント