
このページでは、
クリスタでWebサイトやソフトのUIなどに使えるアイコンを作成していきます。
このような方に向けたページです
・アドビ製品を持っていないのけどクリスタで頑張りたい方
・アイコン、ロゴ作成をクリスタで練習がしたい方
それではぜひご覧ください!
資料集め
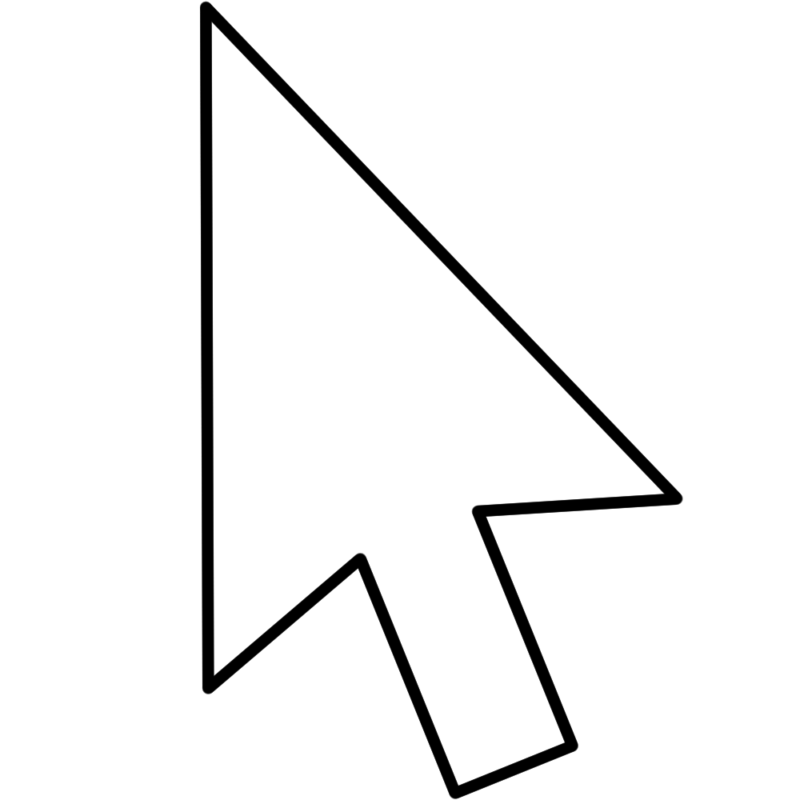
今回はWindowsのマウスカーソルを作るので、資料を集めます。
アイコンやロゴ作成でも資料があると作りやすいです。
マウスカーソルをスクリーンショットして見やすい角度にしておきます。

元が小さいので画像が荒いです。
実作業
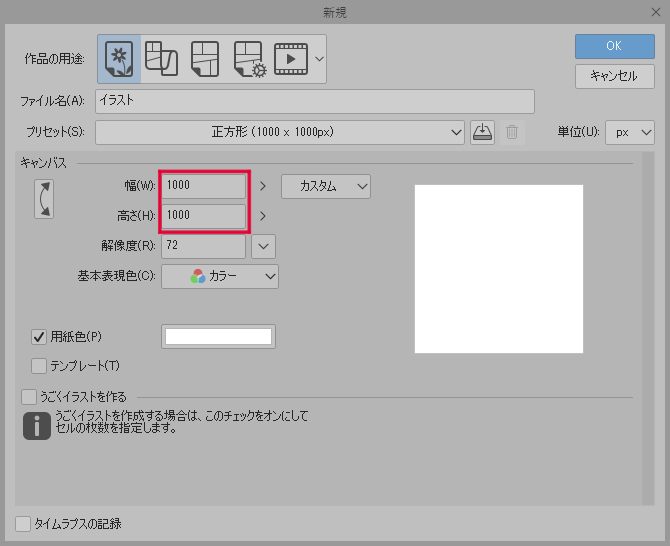
1.キャンパスサイズは1000×1000で作っていきたいと思います

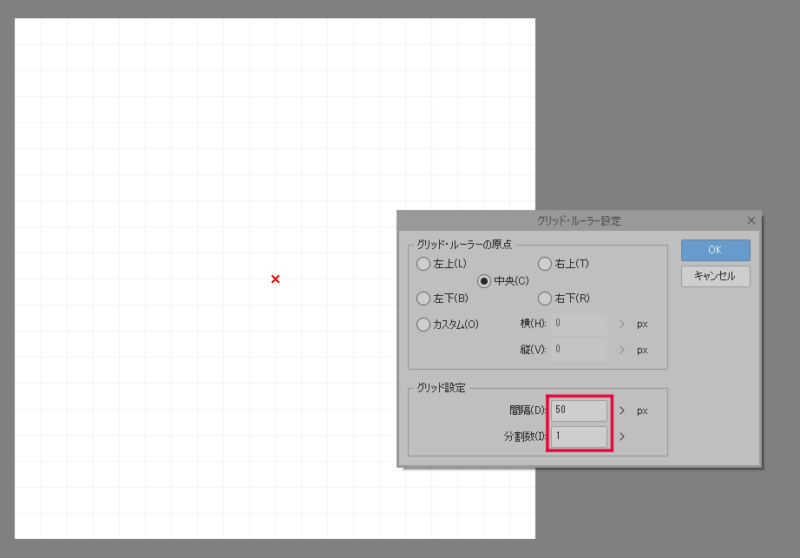
2.間隔50px・分割1のグリッドを表示させます
グリッドの表示方法は上のメニューバーから、
【表示】→【グリッド】
グリッドの設定は上のメニューバーから、
【表示】→【グリッド・ルーラの設定】

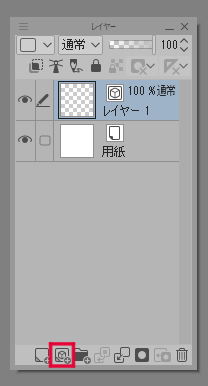
3.ベクターレイヤーの作成

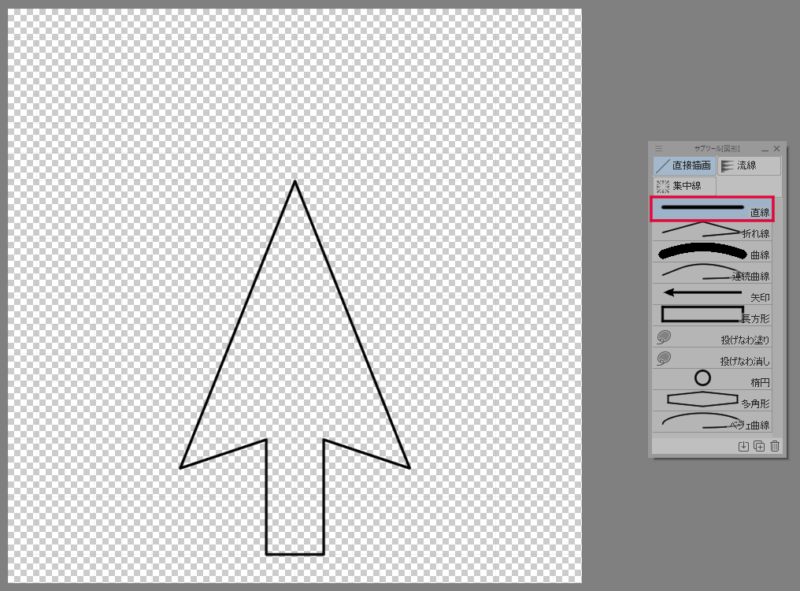
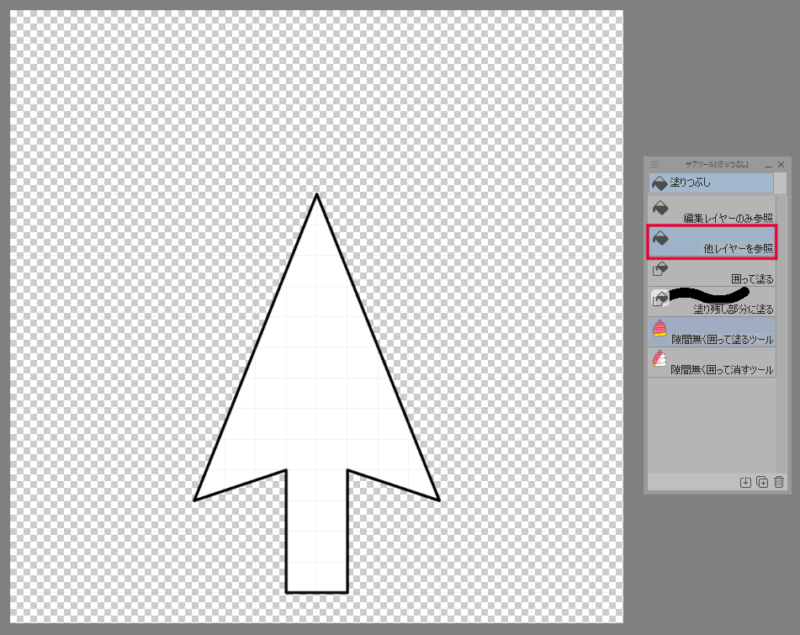
4.資料を元に直線レイヤーでカーソルの線を描く
設定しておいたグリッドにスナップさせながら作成するとやりやすいです。

5.ラスターレイヤーを作成して、バケツツールでカーソルの中を塗ります

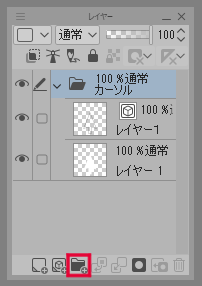
6.2つのレイヤーをフォルダに入れます

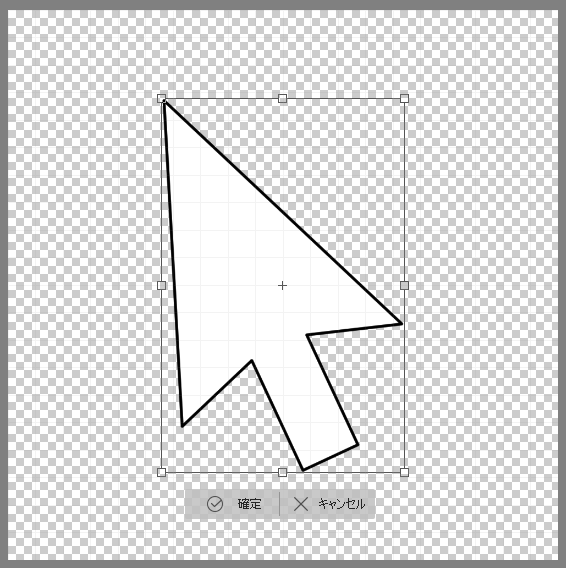
7.フォルダを選択して、自由変形で位置・大きさ・角度を調整します

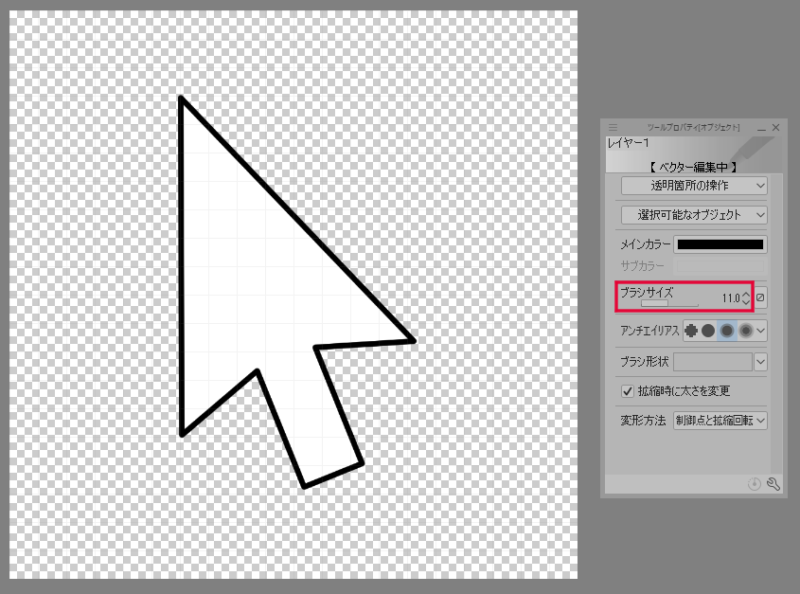
8.線の太さが細いので、ベクターレイヤーから調整します

完成品

















コメント