
このページでは、
クリスタでWebサイトやソフトのUIなどに使えるアイコンを”ドット絵”で作成していきます。
このような方に向けたページです
・ドット絵でアイコン・ロゴ作成をクリスタで練習したい方
・アドビ製品を持っていないのけどクリスタで頑張りたい方
過去に描いたこちらの記事のドット絵バージョンです。
それではぜひご覧ください。
資料集め
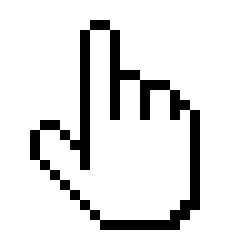
今回はWindowsの指マークを作るので、資料を集めます。
アイコンやロゴ作成では資料があると作りやすくなるので、ぜひ集めてください。
今回はこの画像を用意しました。

適当にカーソルを合わせてそれをスクリーンショットしました。
そのままこれを使ってもいいのですが、
今回は少しカクカクにしていきたいと思います。
実作業
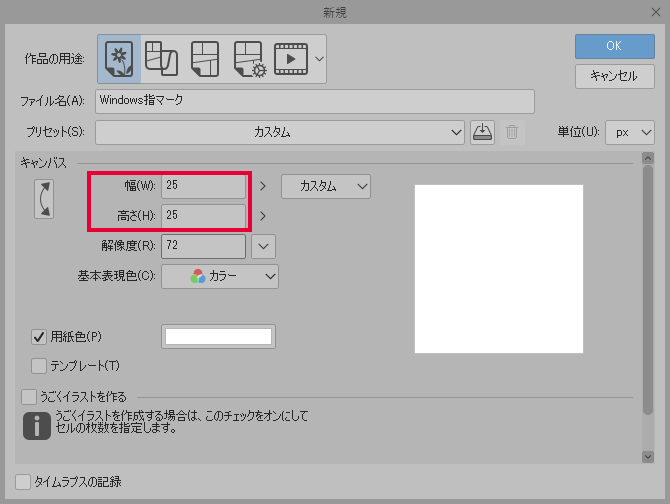
1.キャンパスを作成
今回はドット絵を作るので、低解像度の25×25pxでいきたいと思います。

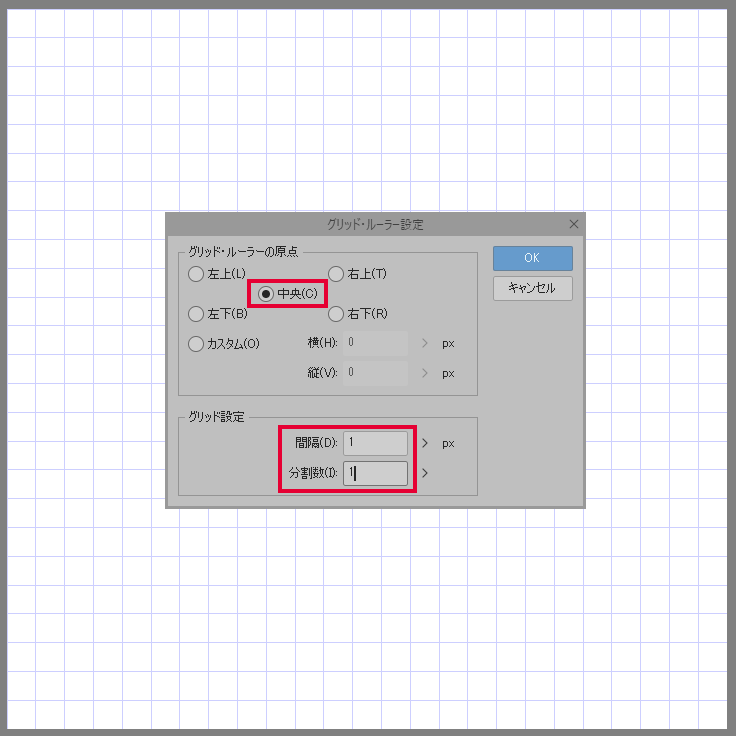
2.グリッドを表示
作業をやりやすくするためにグリッドを表示させます。
【クリスタ】グリッド表示方法|模写に使えます←こちらを参考にして下さい。
設定内容は以下とうり
・グリッド・ルーラの原点を中央に
・グリッドの設定の間隔を1px、分割数を1に

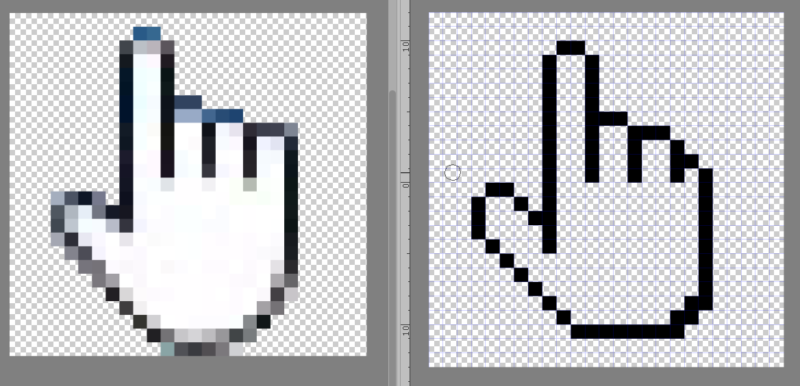
3.線のドットを打つ
資料を元にまずは外側の線を打っていきます。
そのまま打つのではなく、自分なりのいい感じに打っていきます。

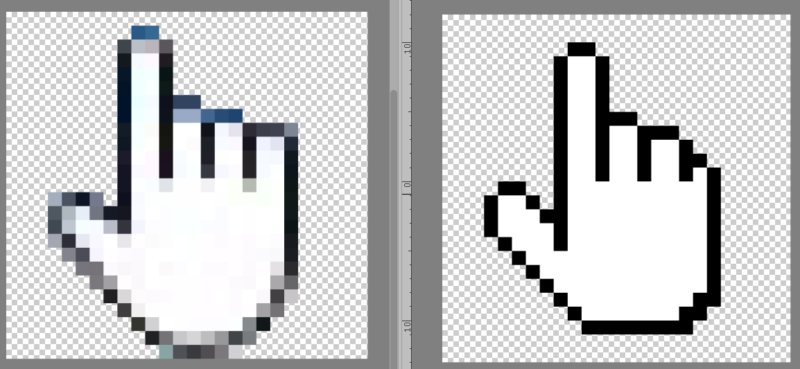
4.中を塗りつぶし、終了
中を塗りつぶしひとまず完成とします。
影を塗ってみても面白いかもしれません。

完成品

25×25px

250×250px
サイズ変更のやり方はこちらの記事を参考にして下さい↓















コメント